LightboxとYouTubeの動画との重なりを直す

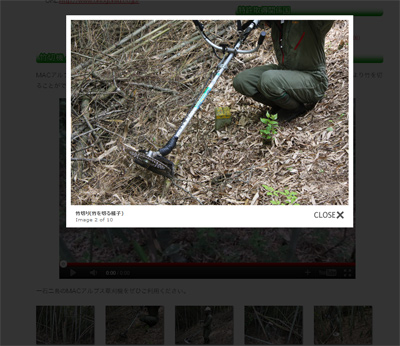
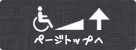
上の画像のように、YouTubuの動画をiframeで読み込みます。そのすぐ下に、 Lightboxを設定したイメージを配置しクリックしてみると、FireFoxでは大丈夫でしたが、ブラウザがChromeやSafariの場 [...]

上の画像のように、YouTubuの動画をiframeで読み込みます。そのすぐ下に、
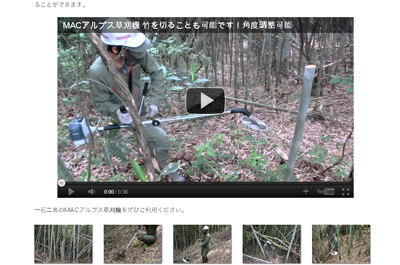
Lightboxを設定したイメージを配置しクリックしてみると、FireFoxでは大丈夫でしたが、ブラウザがChromeやSafariの場合、動画の下にイメージが隠れてしまいます。
↓↓

Lightboxを使って大きく表示しているイメージが見れないのは残念です。といいますか、意味がない。というわけで、回避させる方法です。
これだと重なってしまうので、
↓↓
<iframe src="http://www.youtube.com/embed/○○○"></iframe>
srcのURLの最後に、?wmode=transparent を付け加えます。
↓↓
<iframe src="http://www.youtube.com/embed/○○○?wmode=transparent"></iframe>
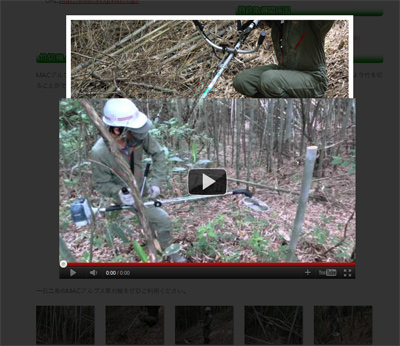
これで重なりが回避されます。
↓↓