WordPress プラグイン ページナビゲーションWP-PageNaviを入れてみる

ページを分割するプラグインWP-PageNaviを入れてみました。 いつもはYuriko.Net様のWP-PageNavi を使わずにナビゲーション表示 でご紹介されている方法でページナビを入れていましたが、たまにはプラ [...]
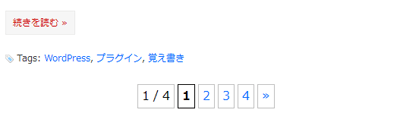
ページを分割するプラグインWP-PageNaviを入れてみました。
いつもはYuriko.Net様のWP-PageNavi を使わずにナビゲーション表示 でご紹介されている方法でページナビを入れていましたが、たまにはプラグインを使ってみるか!
みたいなノリです(^_^;)
プラグインをダウンロード後、wp-content/pluginsへアップロードし有効化。
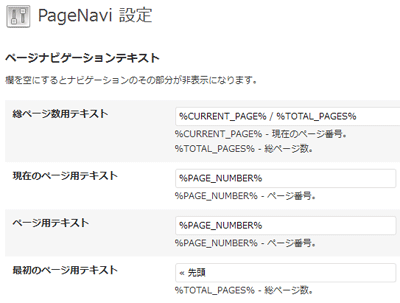
管理画面の設定内に、PageNaviと表示されていると思います。細かな設定はそちらで。
日本語にも対応しております。

ページナビゲーションを表示させたい部分に、
<?php wp_pagenavi(); ?>
または、
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?>
とコードを書けば表示されます。
たいして設定をしなくても大丈夫ですが、カスタマイズはお好みで。
cssの場所:wp-content/plugins/wp-pagenavi/pagenavi-css.css

うまく動作しない場合は、WordPressフォーラムをご確認ください。
・ページでページングを利用したい
queryの引数にpaged=$pagedが足りないのかもしれません。