リキッドデザインのブログにしてみました!

先月のメインサイトに続き、ブログの方もリニューアルしました。今回はリキッドデザインというか、レスポンシブデザインに挑戦!スマホでもうまく見れると思います!
メインサイトもリニューアルしたので
メインサイトもリニューアルしたので、ブログの方もリニューアルしました。今回はリキッドデザインというかレスポンシブデザインに挑戦。スマホのポートレート(縦)とランドスケープ(横)でバッチリ閲覧できるようにしたわけです。
このブログはWordPressなので、プラグインで対応させればいいのですが、CSS3のMedia Queries(メディアクエリ)を使用しました。理由は、ただ使ってみたかった。それだけですw
ローカル環境でいろいろ試してみて、バッチリかなと本日テーマを入れ替えました。
急いでスマホで確認してみる
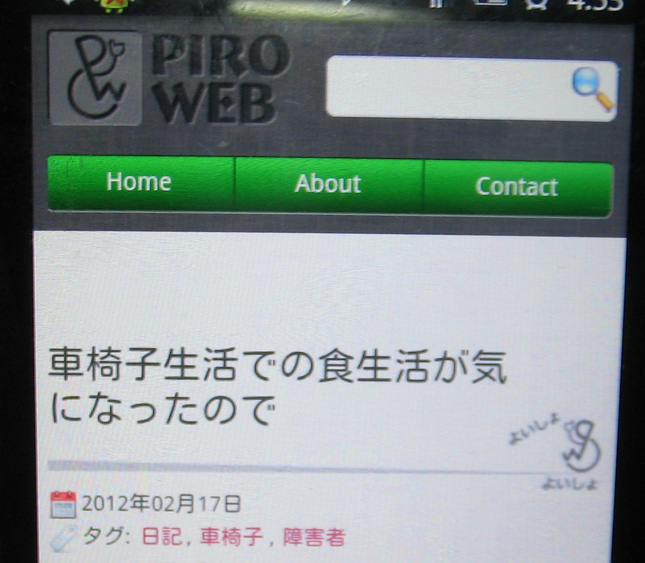
ポートレート(縦長)のとき

おぉ、うまいこといってるじゃないですか!?スマホの機種はXperiaです。
ではでは横にしてみましょう!
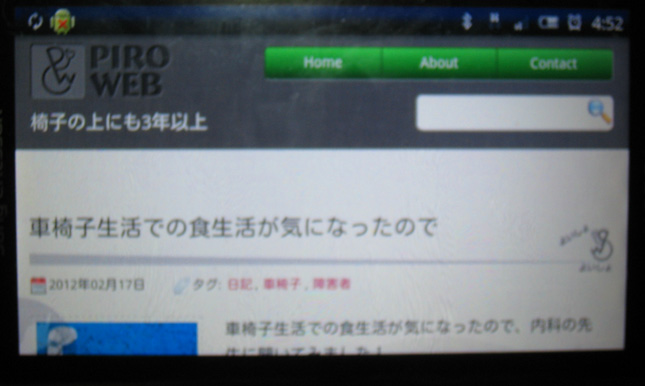
ランドスケープ(横)

おぉ、うまく切り替わるじゃないですか!!
うん、いいね。たぶん・・・
ただ、 Viewportの関係で拡大ができない。これは諦めましょう(^_^;)
ごめんなさい。
メインサイトとブログのデザインが揃いました
コンテンツ表示部分のデザインは違いますが、これでやっと、メインサイトとブログのデザインが揃いました。メインサイトをWordPressで作って、その中でブログを運営していければ一番ベストだったのですが、URLが変わっちゃうのがちょっと・・・
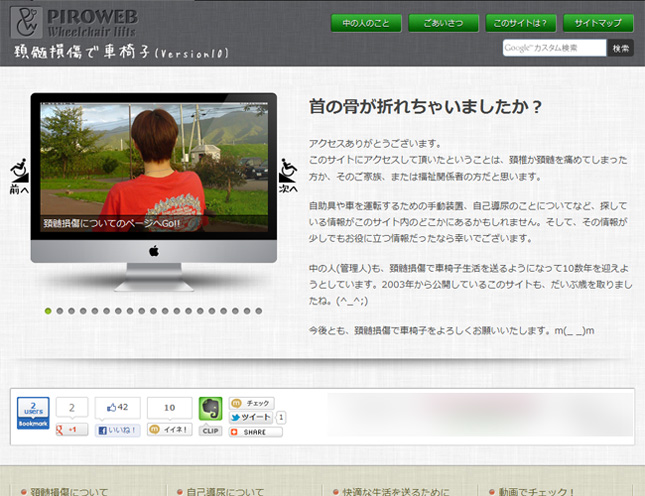
メインサイトはこんな感じ
時間が掛かりそうな作業はやっぱり深夜に行おうということで、23時頃から格闘していましたが、この記事を書き終えたら終了です。しばらくブログの更新をしていませんでしたが、メインサイトのデザイン、コーディング、ブログのデザイン、コーディング、WP構築、ブラウザチェックなどなど、この2ヵ月はしんどかったw
以前の記事で困ったこと
困ったことが何点か・・・
この記事から、ブログの表示に「記事の抜粋」や、アイキャッチ画像を利用するようにしました。アイキャッチ画像は記事内の画像で何とかなりますが、今まで抜粋は書いてこなかったので、代わりに記事内の文章が何文字が表示されます。文章が繰り返されちゃうのが嫌なのですが、しょうがないですね。
外がだいぶ明るくなってきました。まだ直さないといけない部分がありますが、少し寝ようかと思いますw
それでは。