WordPress プラグイン WP PageNavi Styleを入れてみる

WordpressのプラグインWP-PageNaviを入れている方は多いと思いますが、サイトに合わせてcssで色を変えるのって面倒ですよね。そんなときは便利なプラグインがあります!
WP-PageNaviのデザインを変えてくれるWP PageNavi Style
WordPressのページングで人気のWP-PageNaviですが、ブログのデザインに合わせてCSSのborderやbackground-colorやhover時やcurrentやらを変更するのって面倒ですよね。それを解決してくれるプラグインがWP PageNavi Styleです。
プラグインをダウンロード後、wp-content/pluginsへアップロードし有効化。
メニューにPageNavi Styleという項目が出来ますので、クリックして設定します。

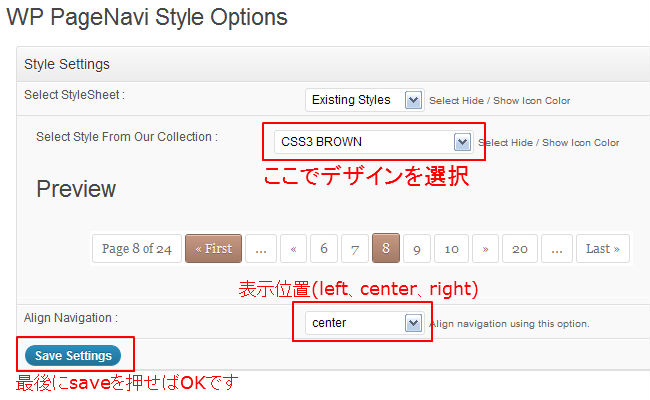
デザインをプルダウンから選んで、Save Settingsを押せば終了です。
めっちゃ簡単にデザインが変更されます(^_^)b
ちなみにこのブログはCSS3のBROWNを利用しています。

Align Navigationが効かない場合は、
plugins/wp-pagenavi-style/css/の中に、それぞれのCSSファイルがあるので、そこをいじってみてください。
このブログでもcenterが効かなかったため、直接CSSをいじってcenterにしました。
デザインは今のところ33種類です!
フォルダの中に各デザインのイメージが入っていますが、一つひとつ確認するのが面倒です。今後も使うだろうなということで、一覧にしました。
自分のブログに合う色などがあればお試しあれ!


Pingback: WordPressプラグイン WP Pagenavi Styleでページ番号付きリンクを簡単にカスタマイズ