WordPress プラグイン SyntaxHighlighter Evolvedバージョン 3.1.3

記事にコードを記述するプラグイン。 いつか使ってみたいと思っていたら、そんな機会がきたので入れてみました。 SyntaxHighlighter Evolvedのバージョンは3.1.3です。 ・SyntaxHighligh [...]
記事にコードを記述するプラグイン。
いつか使ってみたいと思っていたら、そんな機会がきたので入れてみました。
SyntaxHighlighter Evolvedのバージョンは3.1.3です。
設定はそんなに難しくはなくはないです。
プラグインを有効化してから、記事を書くころで、
[php] ここにPHPのソースコード記述(PHPの場合)[/php] [css] ここにCSSのソースコード記述(CSSの場合)[/css] [html] ここにHTMLのソースコード記述(HTMLの場合)[/html]
上記のように表示させたいソースを [△△△] と [/△△△] で囲うだけでOK
[]は半角です。
サイズを調整したかったため、
wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/styles/shCore.css
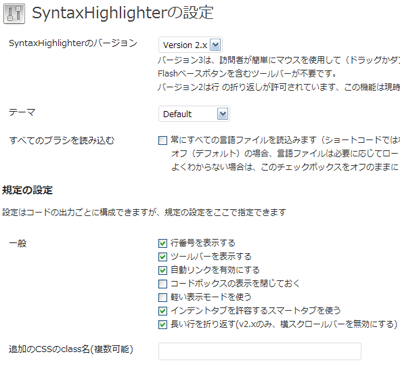
ファイル内をいじりました。これは、SyntaxHighlighterの設定で、バージョンをVersion 2.xにしているため。バージョンをVersion 3.xの場合は、
wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles/shCore.css

カスタマイズは、stylesフォルダ内の各テーマのcssをいじる。